
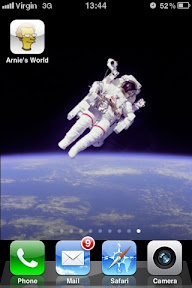
How I did it?
Quite easily, create a PNG image that's 45x45 pixels in size. (there are free sites that can do this for you). Upload your image into your photo sharing platform (Picasa; Flickr) or upload your image and save it by itself as a draft in Blogger, like I did. View the HTML of your draft and copy the direct link of the image you just uploaded. Test your direct link by copying it into the address bar of your browser. All you should see is your icon.
Then insert the following HTML in your website template just before (< /h e a d>)
(< link href='http://yourphotosharingplatform.com/Your picture.png' rel='apple-touch-icon'/>)
- Posted from my iPhone
No comments:
Post a Comment